Template Builder
The Template Builder constructs styles for individual controls, making it simple to apply and reuse them throughout forms. These styles function as default appearances for controls, allowing for further customization or overriding based on specific needs. The default control styles are adjustable by modifying the Default template.
How to create a template
Step 1:
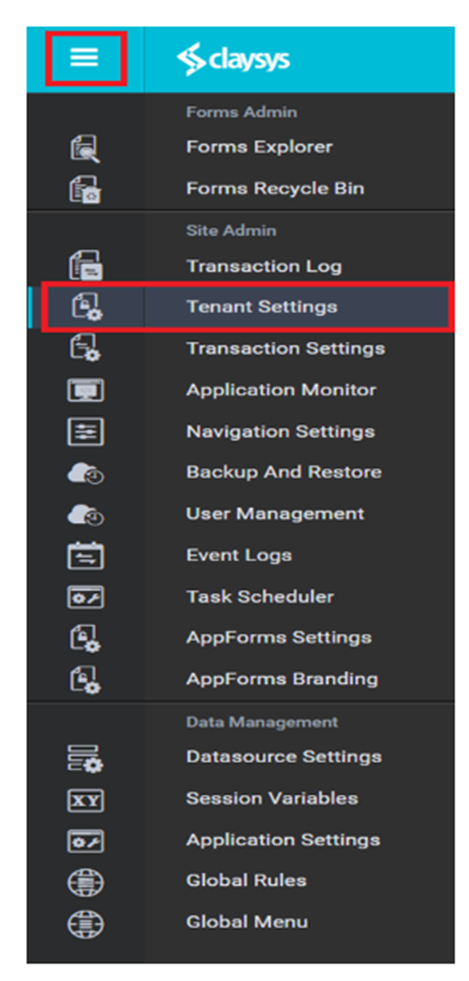
Click on Tenant settings from Links tab.

Figure 1: Tenant Settings
Step 2:
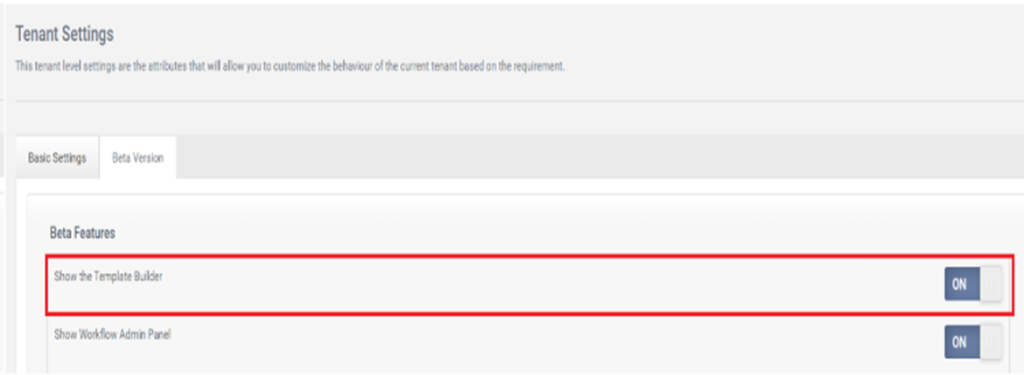
Activate “Show the Template Builder” from the Beta Version settings.


Figure 2: Beta Version
Step 3:
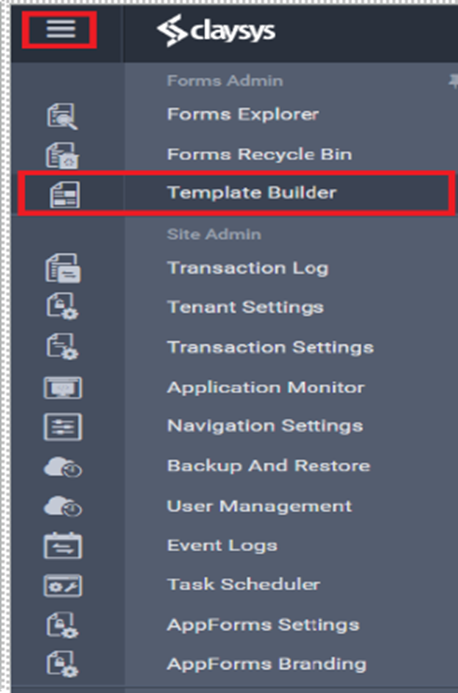
Once you enable the “Show the Template Builder” option in the Beta Version settings, the Template Builder option will become visible in the Links tab.

Figure 3: Links Tab
Step 4:
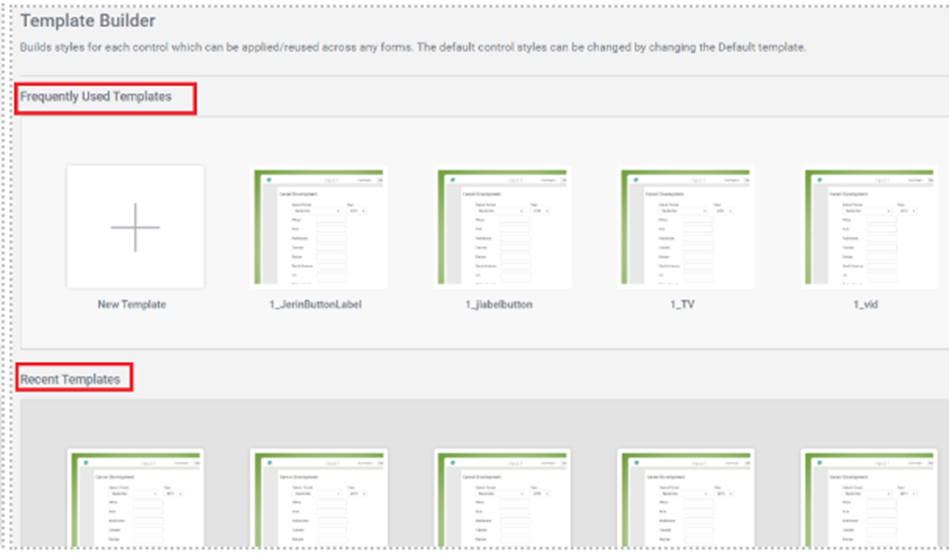
• Navigate to “Template Builder” within the Links tab.
• Within the Template Builder, you’ll discover frequently used templates as well as recently accessed ones.

Figure 4: Template Builder
• Users can access all available templates by clicking on “View All Templates.”

Figure 5: View All Templates
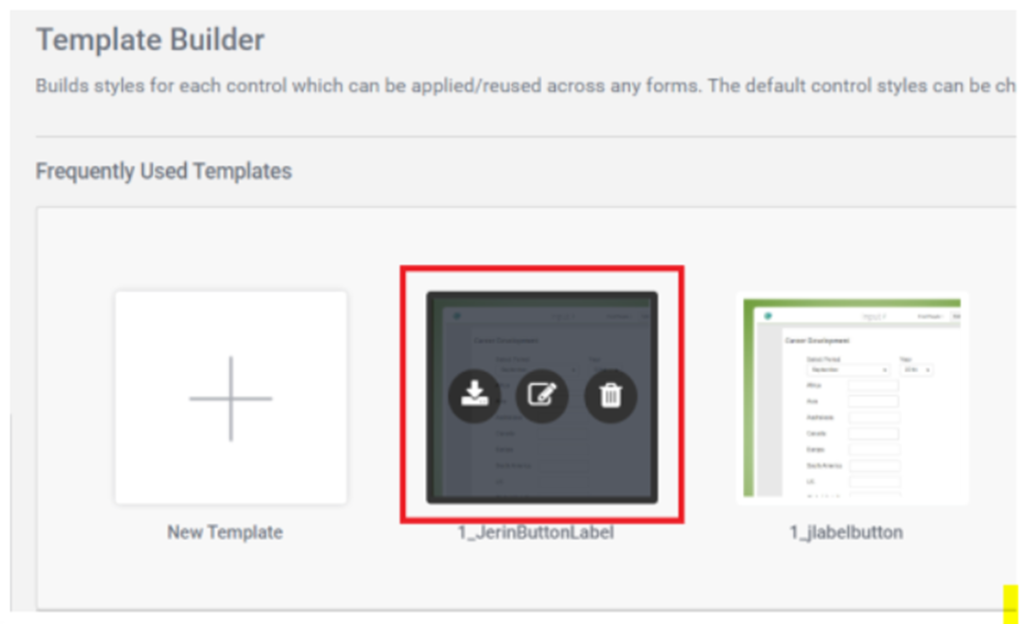
• Users can easily access options to download, edit, or delete any available template simply by selecting it.

Figure 6: download, edit, delete.
• Clicking the ‘+’ button allows us to create a template.

Figure 7: New Template

Figure 8: Create Template
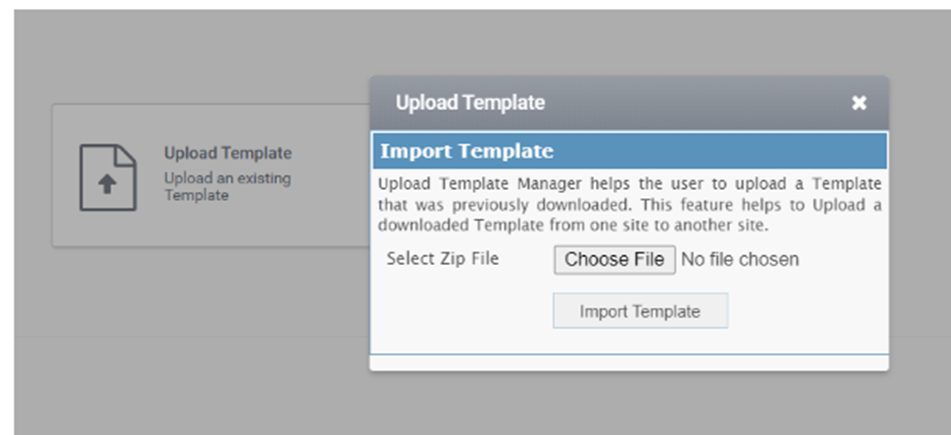
• Upload Template – The Upload Template Manager assists users in uploading templates that were previously downloaded. This feature enables the transfer of downloaded templates from one site to another.
• Select a file and click on ‘Import Template’.

Figure 9: Upload Template

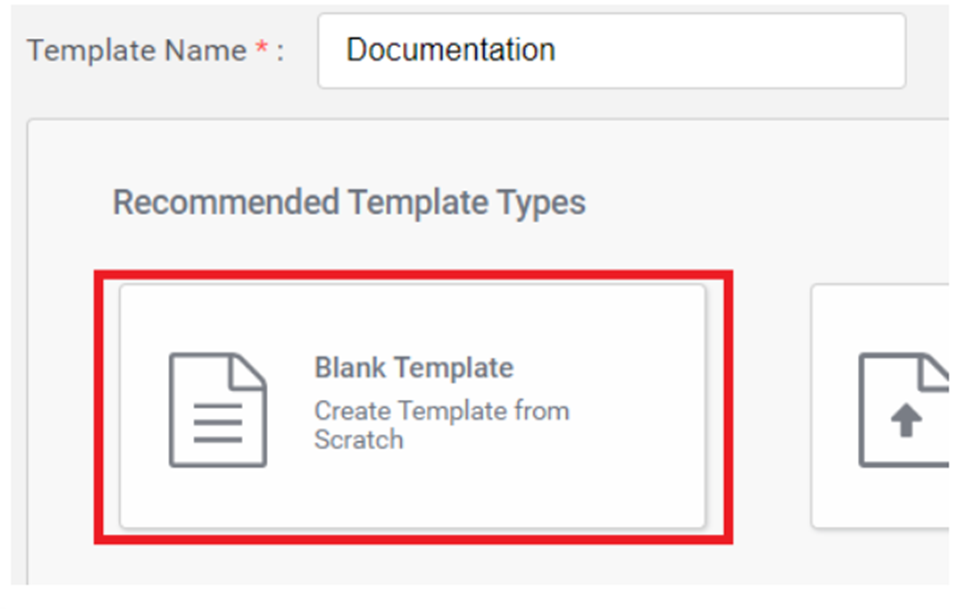
Figure 10: Blank Template

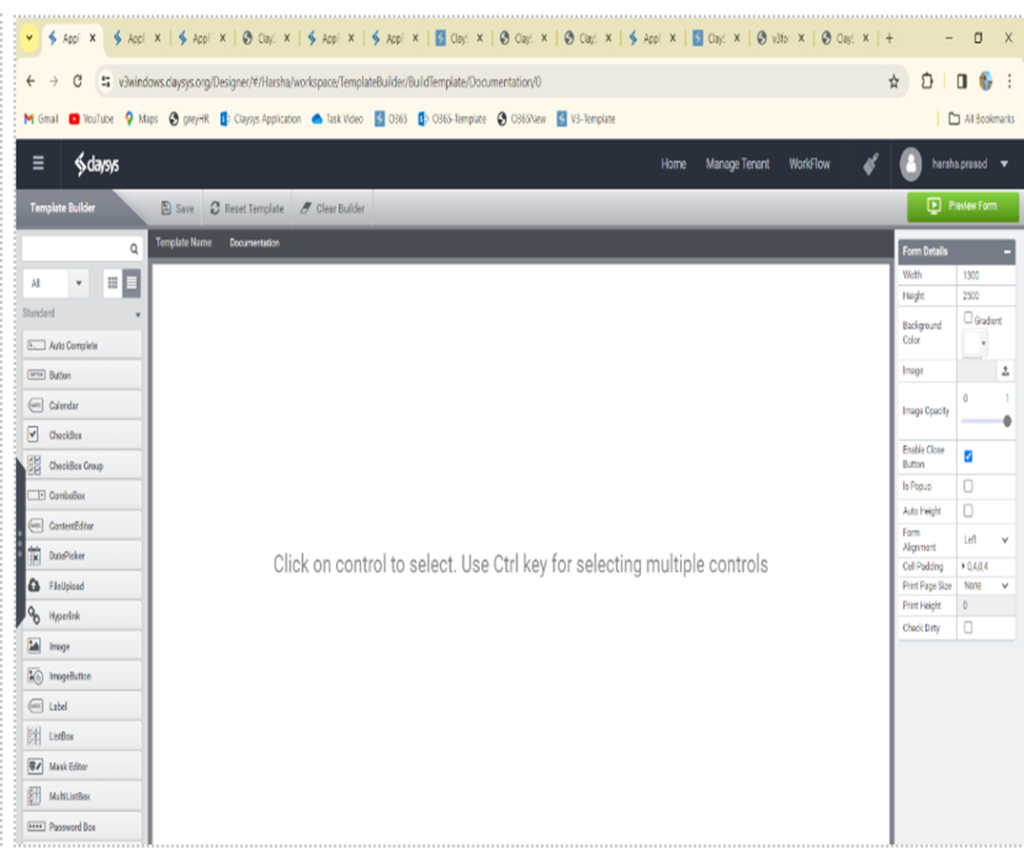
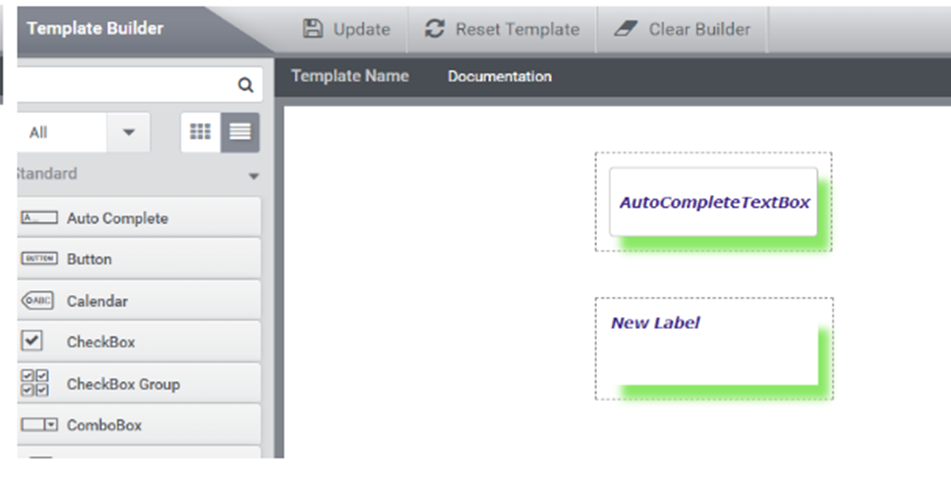
Figure 11: Template Builder designer

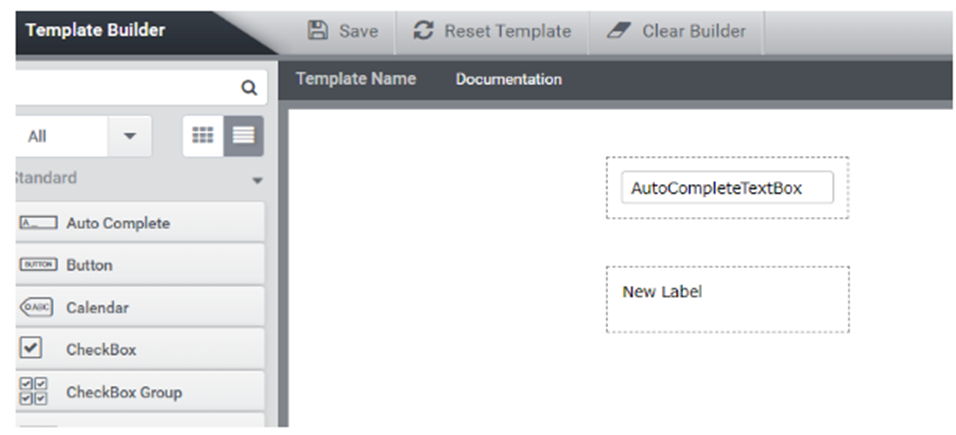
Figure 12: ACT & Label

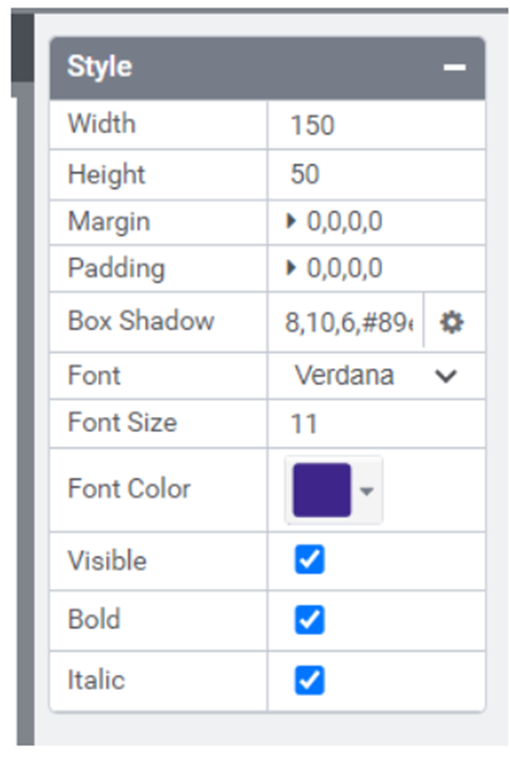
Figure 13: Style tab

Figure 14: designer
- Once you’ve applied the styles, save the template.
How to applying a template to a form:
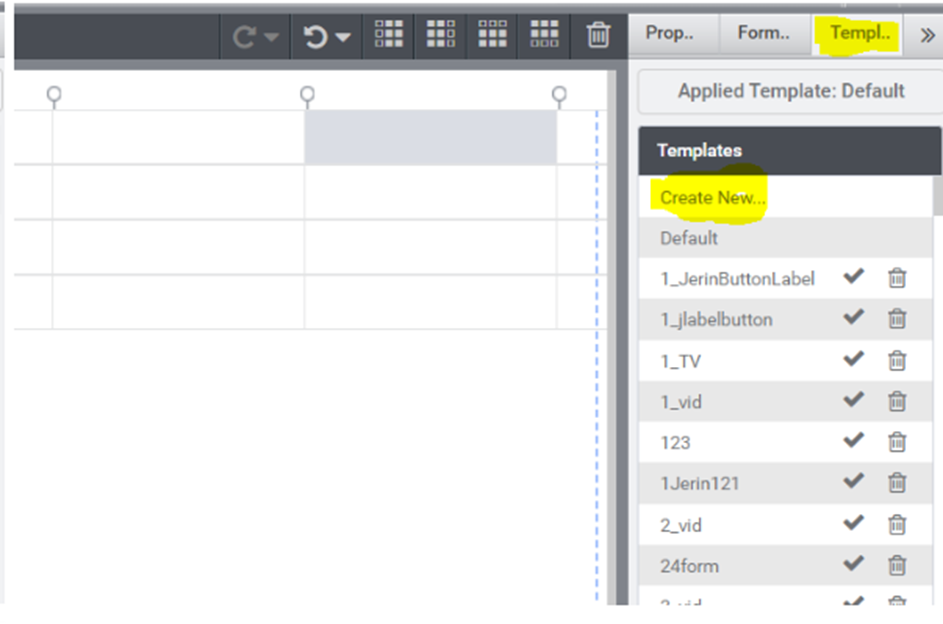
Step 1:

Figure 15: Template Tab
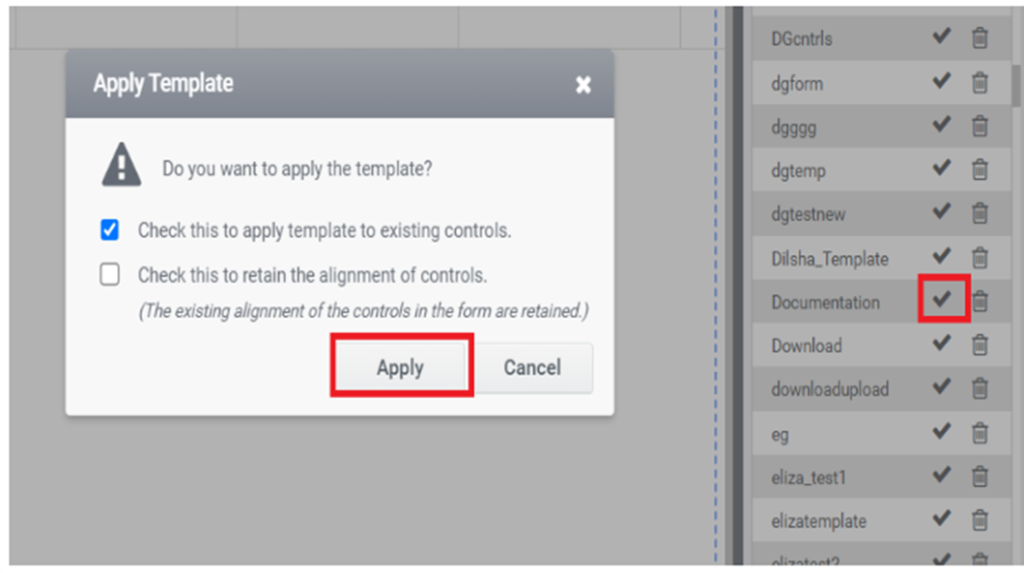
• Here, I’m selecting the template named “Documentation”.

Figure 16: Apply Template
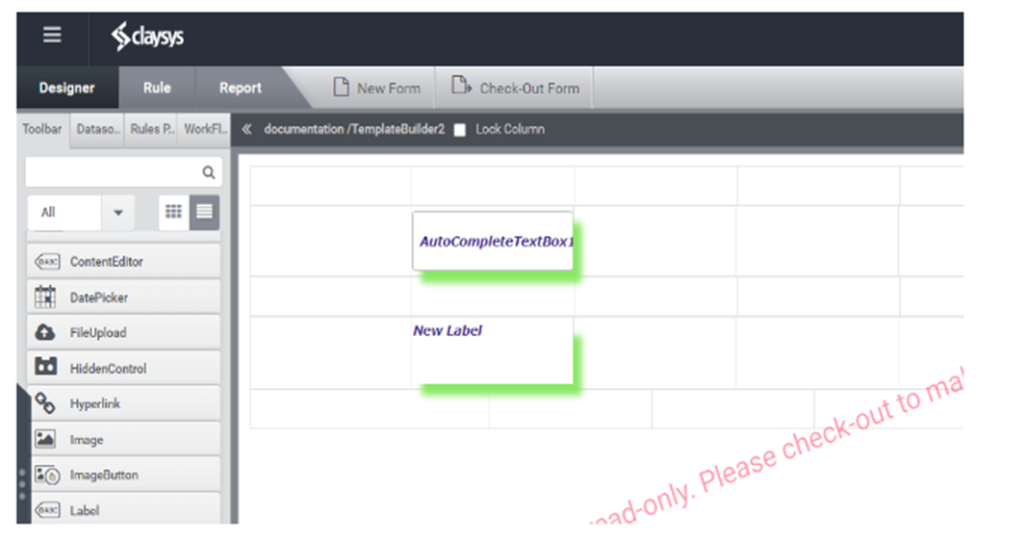
• The “Documentation” template includes styles for the AutoComplete textbox and label. These defined styles will be applied to this form.

Figure 17: Form Designer

Figure 18: Preview