AppForms Branding
This is a new feature that can be used to modify the UI/UX and the theme as per the required branding. This can be used to enhance the end user experience as per the specific requirements.
How to Use
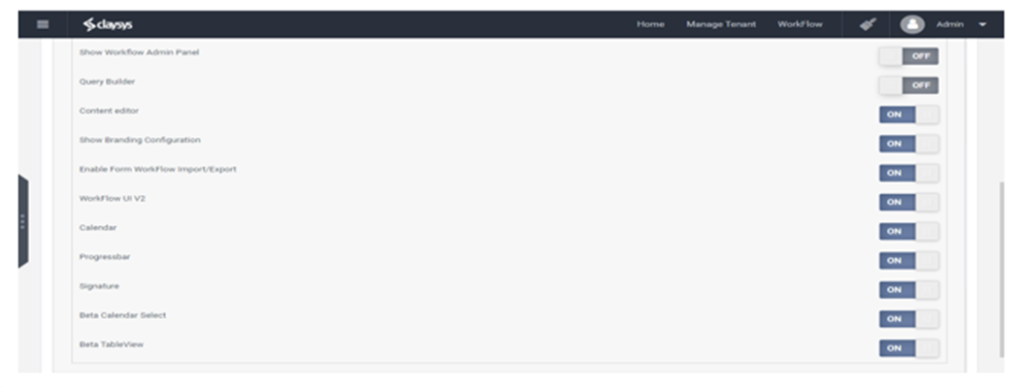
• Branding functionality must be enabled from Tenant Settings.

• Go to the Appforms Branding link generated to create new brands.

• Branding name syntax:
Dark Moon – Brand Name
• There are 4 header links which are used for below purposes:
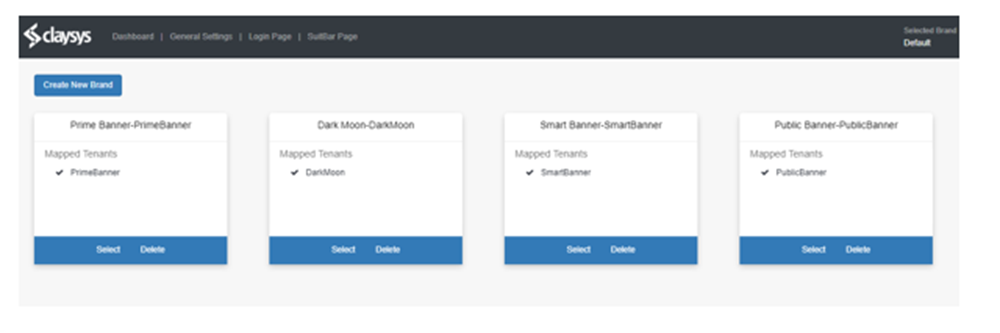
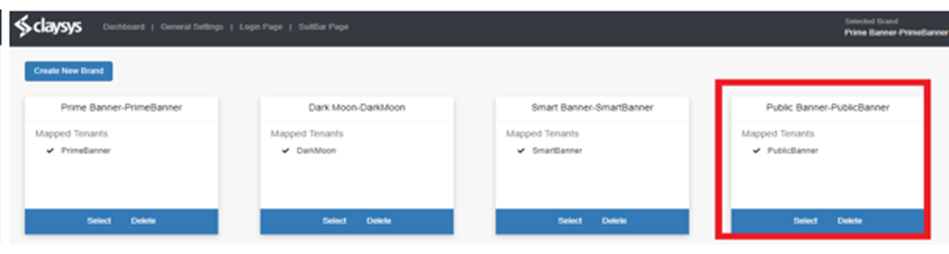
1) Dashboard: Navigates the user to the main page where all the created brands are listed.
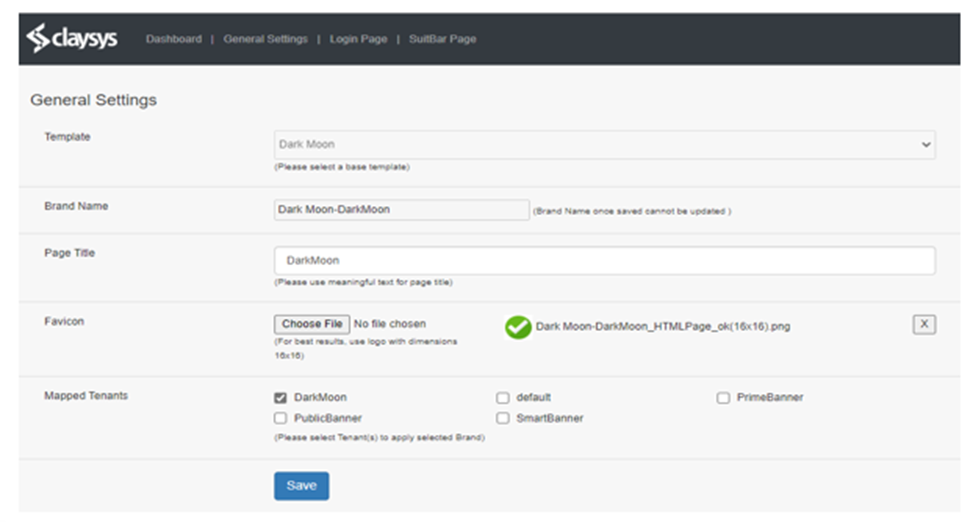
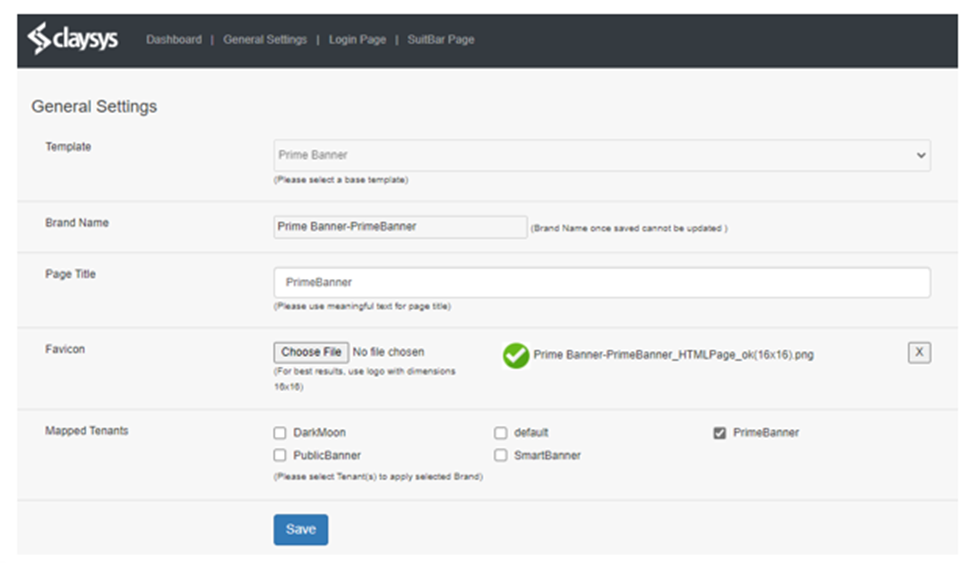
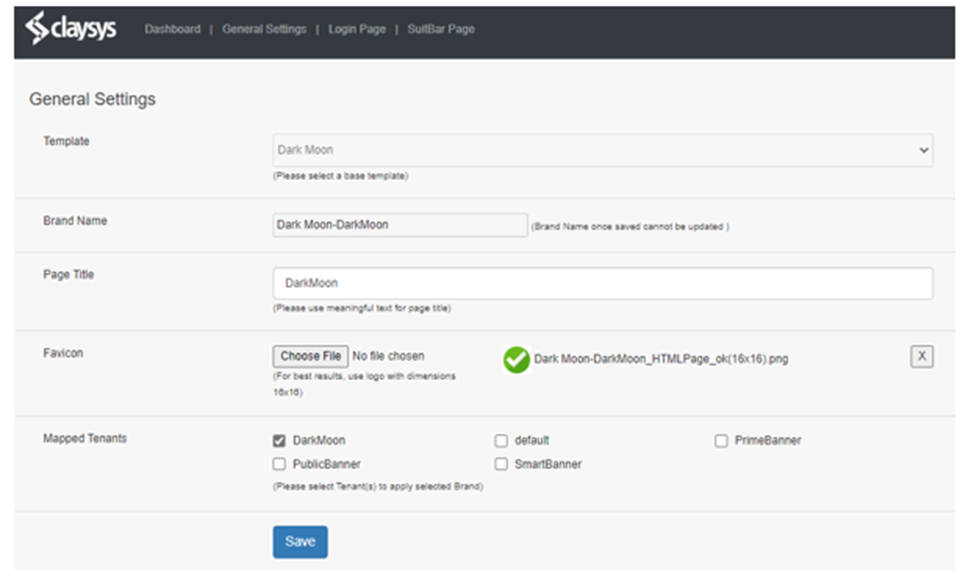
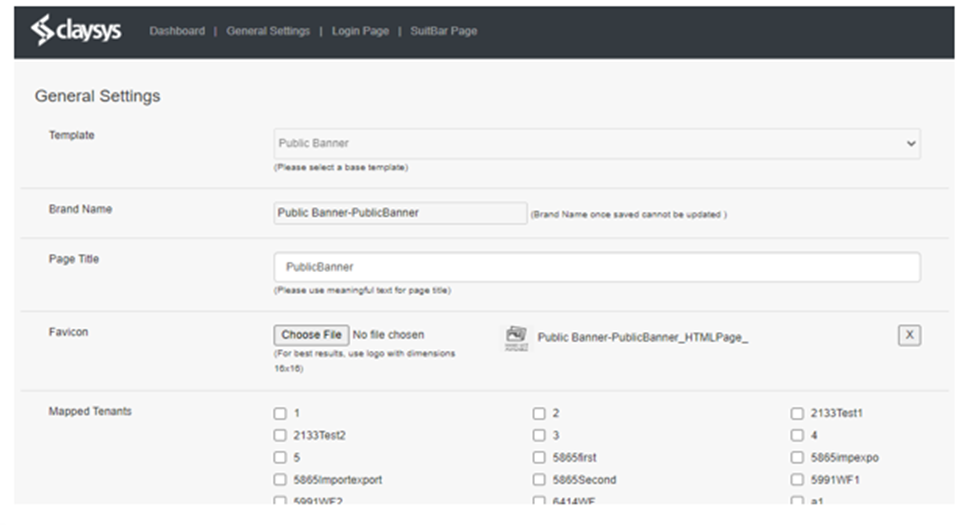
2) General Settings: Navigates the user to the specific brand details page which provides provision to modify the brand title, favicon, mapped tenants.

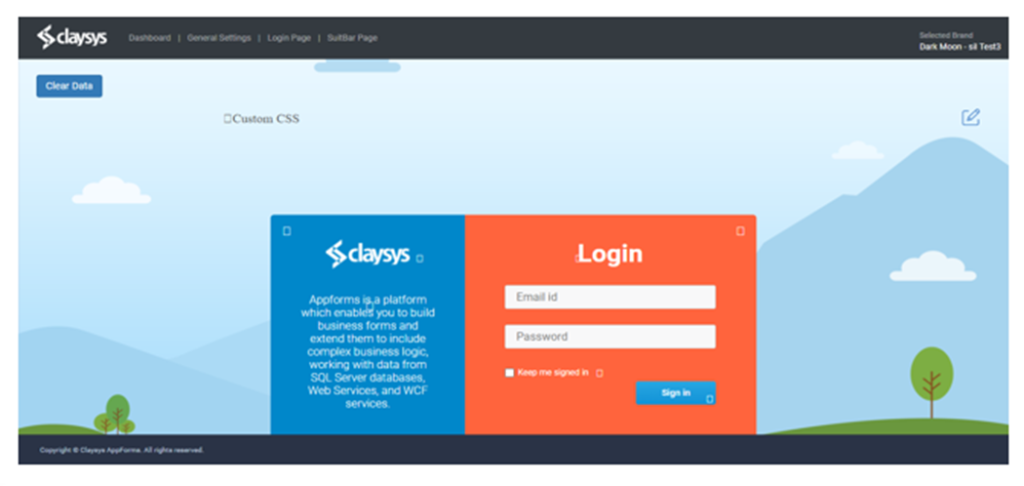
3) Login Page: It has provision to modify UI/UX for the login page by selecting various links available in the form

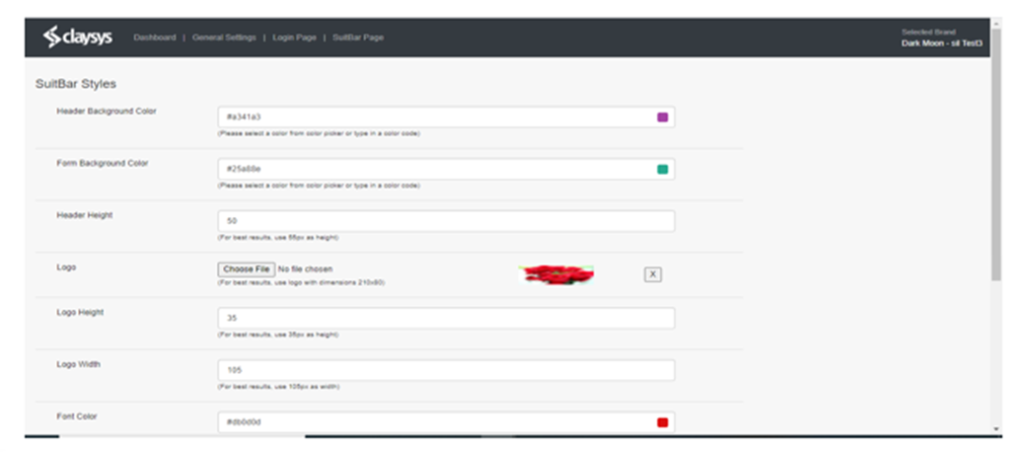
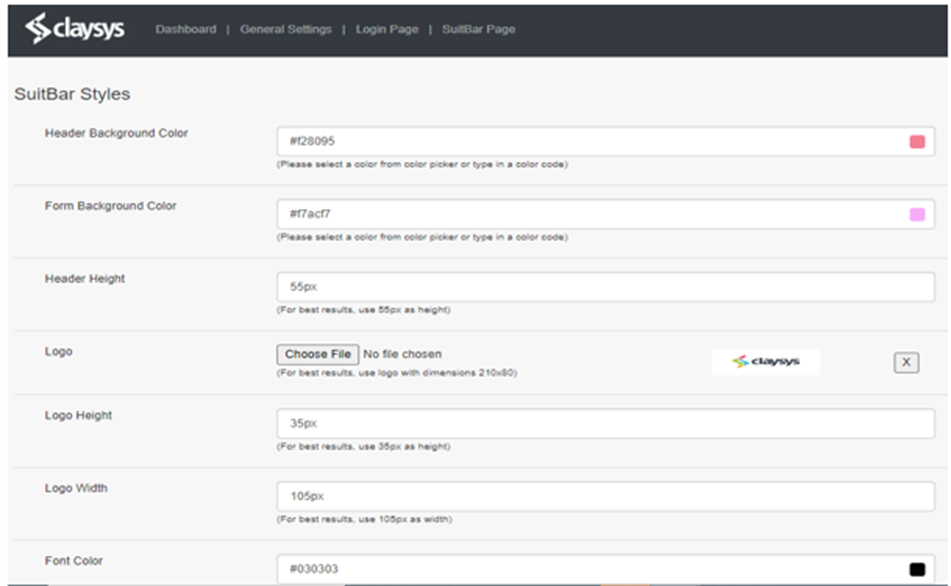
4) Suite Bar page: This can be used to modify the entire theme (UI/UX) using the controls available in the form. It has provision to modify header BG colour, form BG colour, logo, logo height, logo width, font colour, font hover colour, custom CSS etc.

• Once the user configured the branding, the result would be as below:

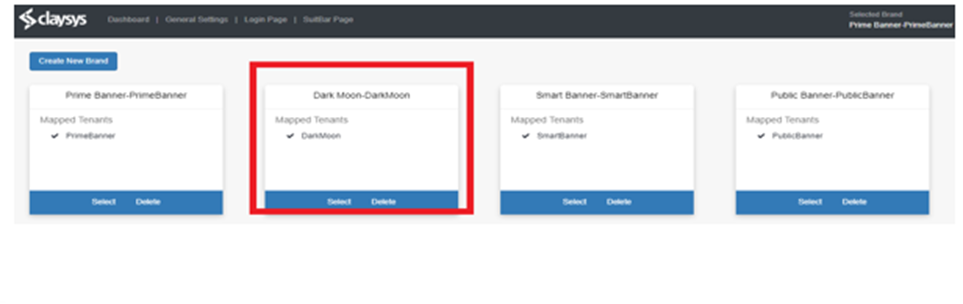
Types of Branding
• Prime Banner
• Dark Moon
• Smart Banner
• Public Banner
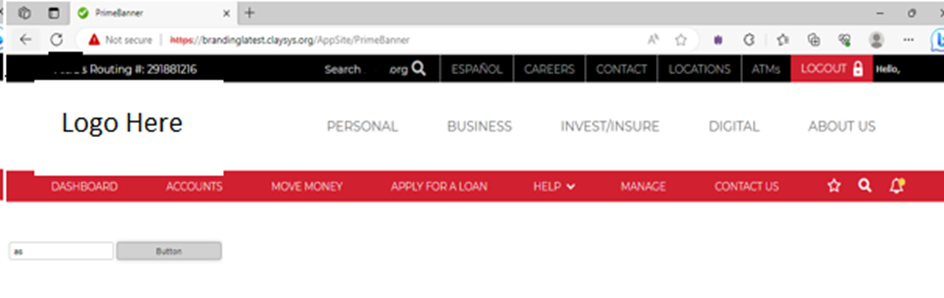
1:- Branding name-Prime Banner
• On clicking ‘Select’ option user can modify Page Title, Favicon, Mapped Tenant provided in the General Settings


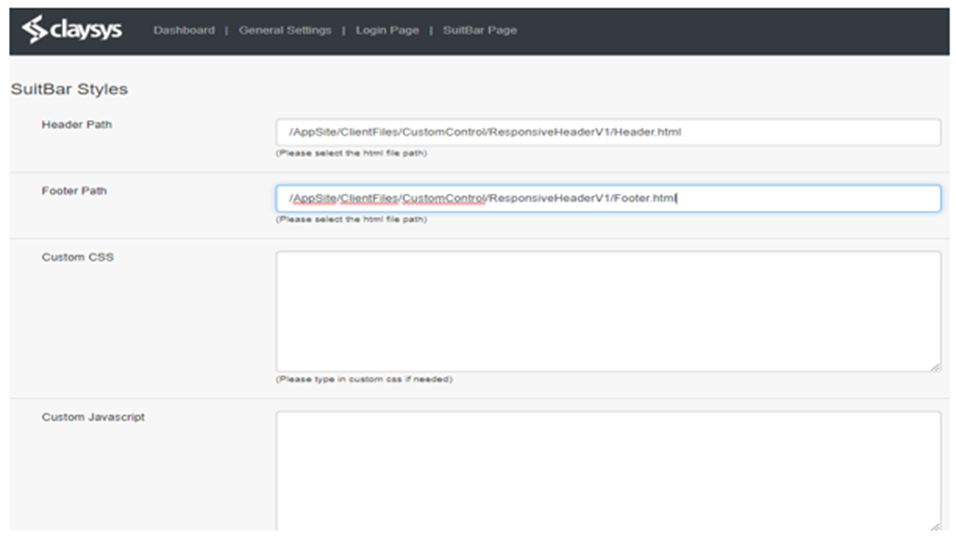
• In ‘SuitBar Page’ user can modify Header path, footer path, Custom CSS and Custom JavaScript

• Once the user configured the branding, the result would be as below:

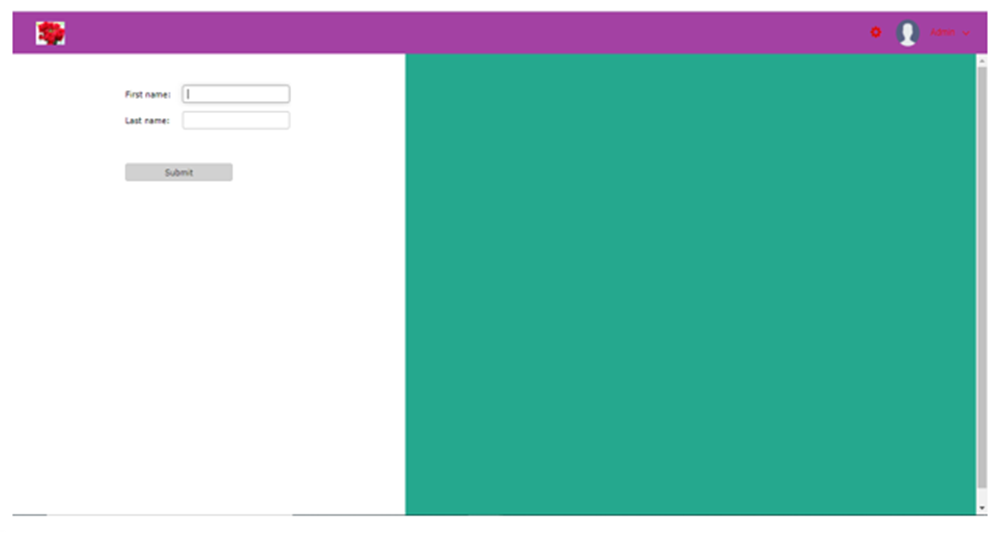
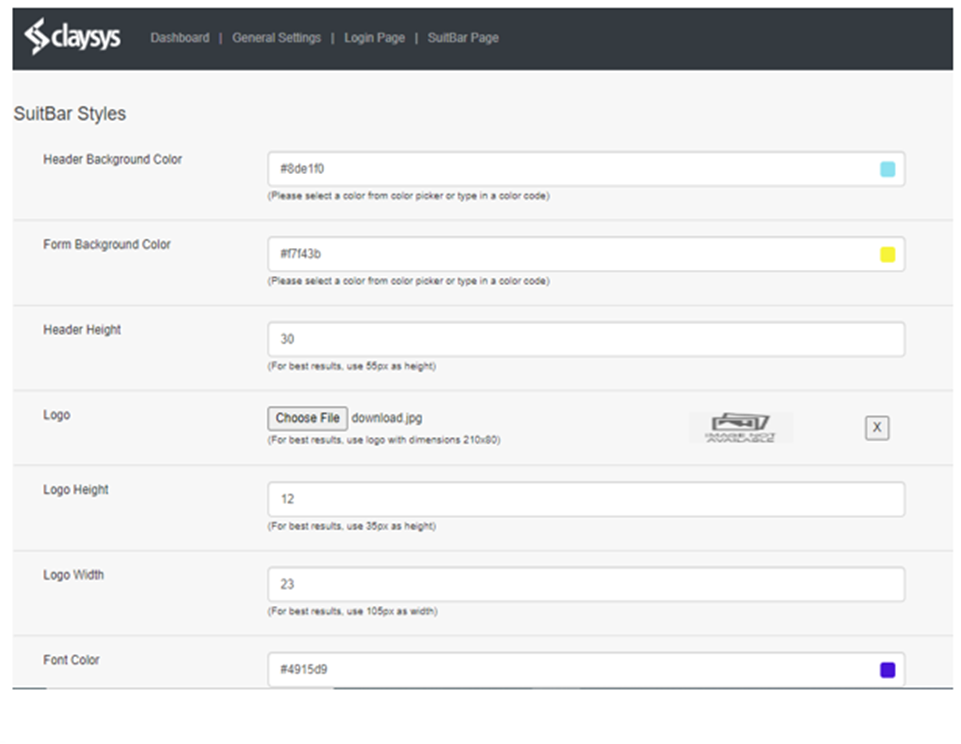
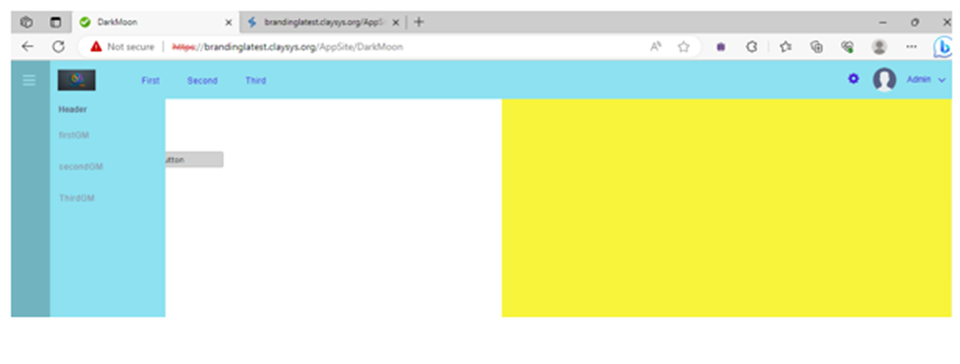
2:- Branding name- Dark Moon
• On clicking ‘Select’ option user can modify Page Title, Favicon, Mapped Tenant provided in the General Settings.


• In ‘SuitBar Page’ user can modify Header Background color, Form background color, Header Height, Logo, Logo Height, Logo etc.

• Once the user configured the branding, the result would be as below:

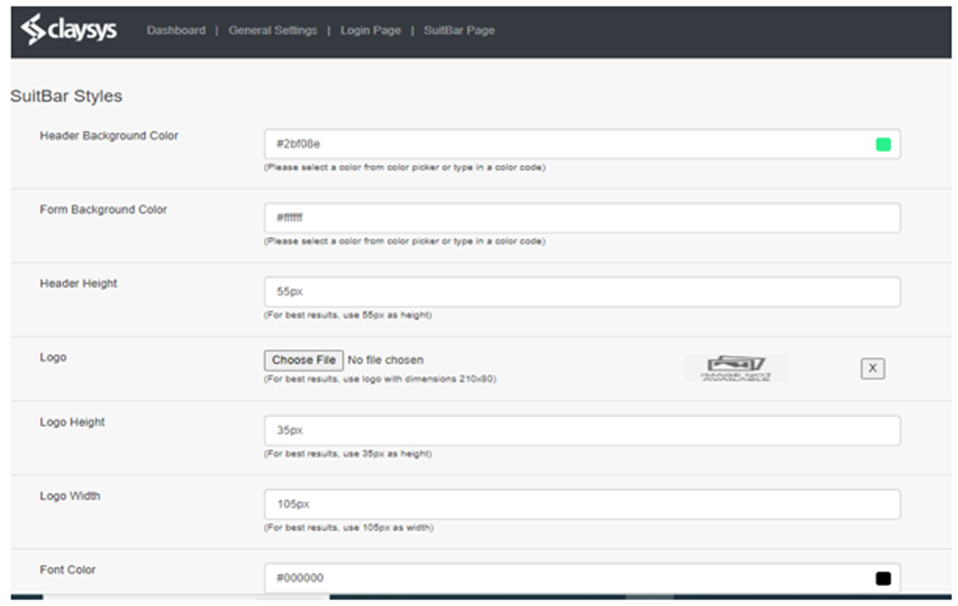
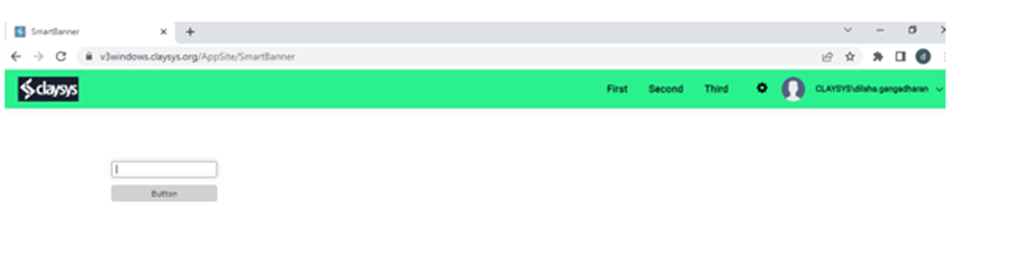
3:- Branding name- Smart Banner
• On clicking ‘Select’ option user can modify Page Title, Favicon, Mapped Tenant provided in the General Settings.


• In ‘SuitBar Page’ user can modify Header Background color, Form background color, Header Height, Logo, Logo Height, Logo etc.

• Once the user configured the branding, the result would be as below:

4:- Branding name- Public Banner
• On clicking ‘Select’ option user can modify Page Title, Favicon, Mapped Tenant provided in the General Settings.


• In ‘SuitBar Page’ user can modify Header Background color, Form background color, Header Height, Logo, Logo Height, Logo etc.

• Once the user configured the branding, the result would be as below: